“Customers all over the world enjoy viewing content in theirnative language. Translating your store's content can lead to more sales because your international customers can better understand your marketing, product details, shipping, and return policies.
You can enable multiple languages from your Shopify admin to create separate URLs for your translated content. When customers land on a translated URL, your store automatically shows the translated version if translations exist.
Whenever translations don't exist, your store shows contentin the shop's primary language. You can translate the content of your online store by using a compatible third-party app. After translating the store, customers are able to browse your store, checkout, and receive notifications in their local language.”
(Source:https://help.shopify.com/en/manual/cross-border/multilingual-online-store)
What if you have tried all those proposed solutions and you still can’t get some content to translate? For instance, some apps don’t support selling in multiple languages. This can obviously become a problem for you since it can create incoherence in your shop and even affect your SEO score.
Here is a solution that enables you to translate this content the hard way.
Warning: I would definitely recommend trying every solution proposed by Shopify before attempting this. It’s more of a workaround than a real solution.
It’s important to mention that by this method, you will only be able to translate content that is static. This means that you won’t be able to translate the products displayed for this recommendation because it is not always the same.
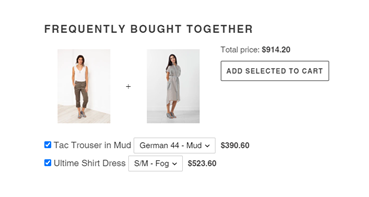
Let’s take a look at the frequently bought together app. It does not support multiple languages so let’s say you have a website in both English and French, on the French version of the website, it would still display English text.

In this example, we will translate the title (“Frequently bought together”), the price “Total price: ” and the add to cart button “add selected to cart” strings in french.
1. Find your selectors for the content you want to translate.
Here we chose the englobing div that has been generated by the third-party app. It’s important to choose an element that is being generated by the third-party app in order for our code to work. If the element already exists before the third-party app loads its content, an error will appear in your console and the content will not translate.

Open your inspector (F12) or right click and select "inspect". Then using the cursor selector (CTRL + SHIFT + C) select an element generated by the third party app. Here, the selector for us is “#ProductSection-product-template> div.cbb-frequently-bought-container.cbb-desktop-view”. Notice here the “.cbb-desktop-view”class which seems to be indicating that the class will change on mobile devices. Since we want the content to be translated on all devices, we will remove this class for now in the selector and let the first class “cbb-frequently-bought-container” be the one we assume will correctly identify the div which contains the content we want to translate.
So our selector will look like this:
document.querySelector("#ProductSection-product-template> div.cbb-frequently-bought-container");
This will be our “canvas” variable in the code below. Find the selectors of your untranslated strings the same way we did in 1.
Here we have for the title: document.querySelector("#ProductSection-product-template> div.cbb-frequently-bought-container > h2");
Which if you look closely is the same as your englobing div but now targets the H2 element which represents the title.
Total price: document.querySelector("#ProductSection-product-template> div.cbb-frequently-bought-container >div.cbb-frequently-bought-recommendations-container > div >div.cbb-frequently-bought-total-price-box >span.cbb-frequently-bought-total-price-text");
ADD SELECTED TO CART: document.querySelector("#ProductSection-product-template> div.cbb-frequently-bought-container >div.cbb-frequently-bought-recommendations-container > div > button >span");
2. Edit the code
Edit the code below with the selectors corresponding to the content you want to translate and paste it at the bottom of your related liquid file. For example, if the content you want to translate is in the footer, you should put that code into the footer.liquid file. If you’re unsure where to put it or it’s a translation that is needed everywhere on your website, you can paste it at the bottom of your theme.js file.
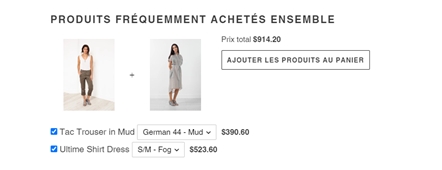
Once you added your modified code to the bottom of the appropriate .liquid file in Shopify, your content should now translate correctly when visitors go on the french version of your website.

Frequently bought together app translated content after running the code.
How does it work and why use observers?
Shopify works differently than other E-Commerce platforms such as Wordpress. In Wordpress, plugins (apps) are added directly into your website source code. This is not the case for Shopify which has a more closed environment. Shopify apps are not coded directly into Shopify, they inject content into your website as an attached JavaScript file. This means that Shopify content will load first, and then JavaScript files will be loaded. The observer monitors your page and wait for the specified content to be active. Once the observer has found the desired content (once it has loaded), we disconnect the observer and run the code. In short, it will keep looking for what you tell it to look for until it finds it. Once it does, it notifies you and goes to sleep. This behaviour is really helpful when working with Shopify because it heavily relies on scripts. If you don’t use an observer, the code will run before the external content is loaded, won’t find what you’re looking for, will throw some errors and stop running without successfully translating what you wanted. This workaround will work with any content you want to translate even if it’s not from a third-party app. Although I strongly advise to find a more reliable solution if it’s not a third-party app since you can probably translate it with official solutions.
Still unsure on how to do this or if this is the right solution for you? Contact us and we’ll be happy to help you!



